こんにちは!関西のデザイン部責任者の平野です。
今回はデザインにおける基本「視線誘導」について書いていきます。
広告の役割は「情報の伝達」と言えると思います。何をどういう順に伝えたい。読んでほしいのか。
これをデザインにどう落とし込むのかもデザイナーの腕の見せ所です。
視線誘導の基本に触れながら実際に投稿されている制作実績における視線誘導の解説も交えながら
過去に【おまかせ依頼】田中幹大 編の記事にて軽く視線誘導の話を書いたことがあるんですが、
より詳しく、また別の視線誘導についても書いていきたいと思います!
目次
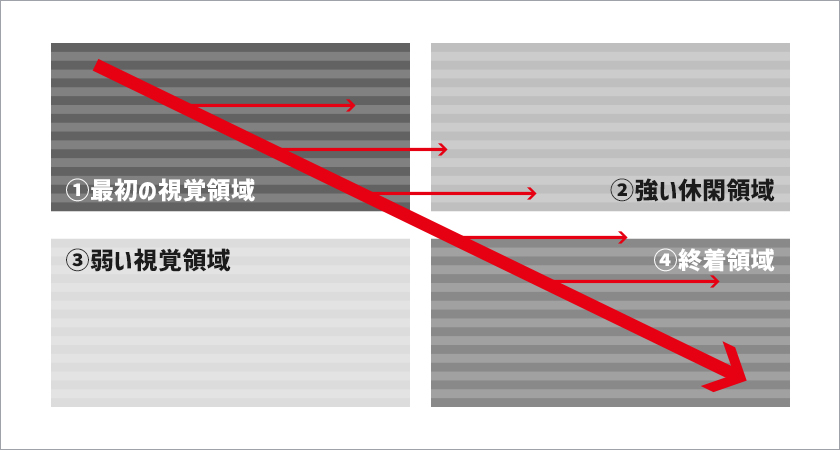
グーテンベルク・ダイアグラム

人間は同じような情報が均等に並べられていた場合、左上から右下に向かって視線は流れていく傾向があります。
右上や左下の情報は注意が弱くなるため装飾や強調を用いてレイアウト・デザインをしないと見流されてしまう可能性が高いエリアでもあります。
| 読まれる順番 | 領域 | 名称 | 位置 |
|---|---|---|---|
| 1 | 最初の視覚領域 | Primary Optical Area | 左上 |
| 2 | 強い休閑領域 | Strong Fallow Area | 右上 |
| 3 | 弱い休閑領域 | Weak Fallow Area | 左下 |
| 4 | 終着領域 | Terminal Area | 右下 |
デザイナーは上記を基本とし、各要素の装飾や大小、レイアウトやマージンなどのスペース確保を行って情報を整理していきます。
ちなみにドイツの活版印刷技術の発明者の「ヨハネス・グーテンベルク」と言う名前の方にちなんでつけられた名前のようです。
カタカナの名前ってなんでカッコよく感じるんでしょうね。

俯瞰的にみた場合には先程のように左上から右下へ視線は流れますが、間に見出しを置いたりするだけで一度視線や意識をリセットができたりします。そうすることで自然と読みやすい状態を作ることができるのです。
こういった情報の長さなどを考慮して適切な処理を行っていくのがレイアウトデザインなのです。
【第1項】Zの法則(基本の視線誘導)

「Z」の法則とはユーザーの視線がZの形に移動する視線誘導のパターンです。
前述したグーテンベルク・ダイアグラムと同様に左上が始点となり、Zの形を描き右下へ向かいます。
このZの視線誘導はデザインにおいての基本で、印刷物・バナー広告など「すべての情報が一面に表示されているレイアウト」だったり、WEBサイトなどの「多くの要素が混合するレイアウト」に適しています。
はじめて使うサイトのUIやデザインに・広告においてはユーザーは自然にZパターンで視線が動きやすいので
「迷ったらZの法則」を基本としてデザインを考えるのがおすすめです。
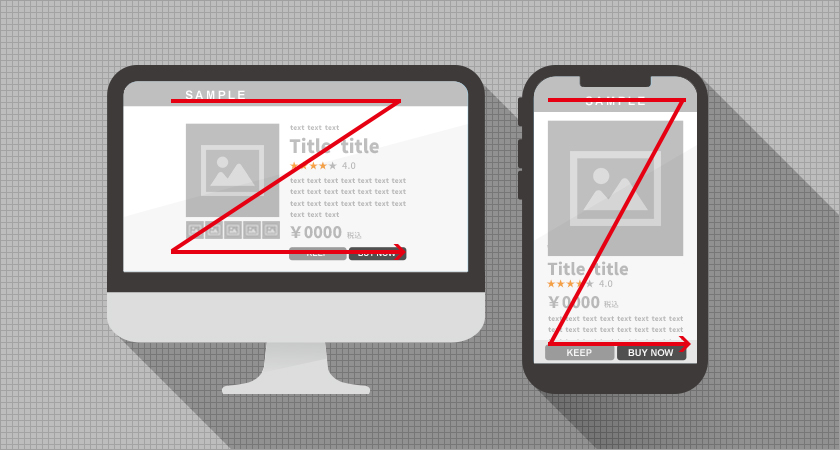
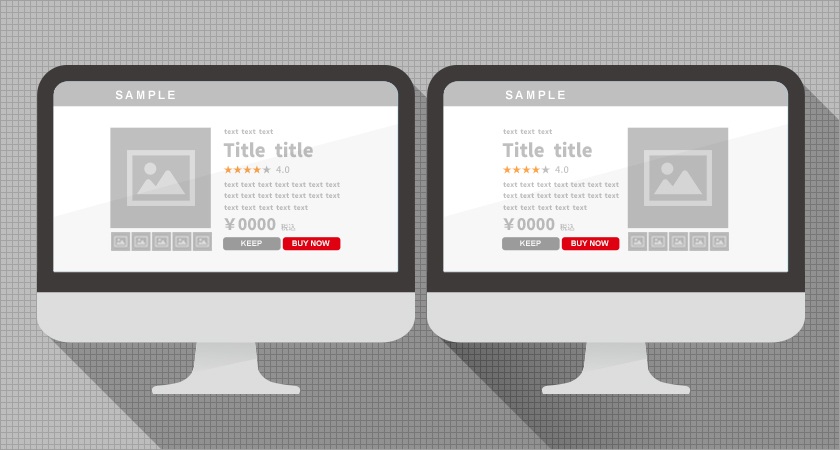
Zの法則を意識したレイアウト

何もかも絶対に「Z」の法則に従うというルールはありませんが、基本的には特に明確な狙いや意図がない場合にはCTAに関わる項目(クリックボタンなど)は右下に置いている方がベターです。
なので上図のWEBサイトの例なら左の方が法則に則ったレイアウトになるという事になります。
「楽天市場」「Amazon」「Yahoo!ショッピング」「ZOZOTOWN」など見ていただければCTAは全て右側に配置されていることが分かるかと思います。これは「ヘブンネット」や「ガールズヘブン」「ジョブヘブン」でも同様のレイアウトになっています。
Zの法則の制作実績

写真を絡ませながら、印象的なタイポグラフを左上から横書きに配置することで綺麗なZ型の視線誘導になっていますね。2と3の休閑領域を女性写真で横断し、チョコレートの蕩ける素材を左下に合成・配置することで、視覚的にポイント化し、そこからCTAボタンまで一気に視線が誘導されます。基本に則ったレイアウトに、合成・タイポの処理など細かな技術が重なったデザインとなっています。
【第2項】Fの法則(基本の視線誘導)

「F」の法則とはユーザーの視線がFの形に移動する視線誘導のパターンです。
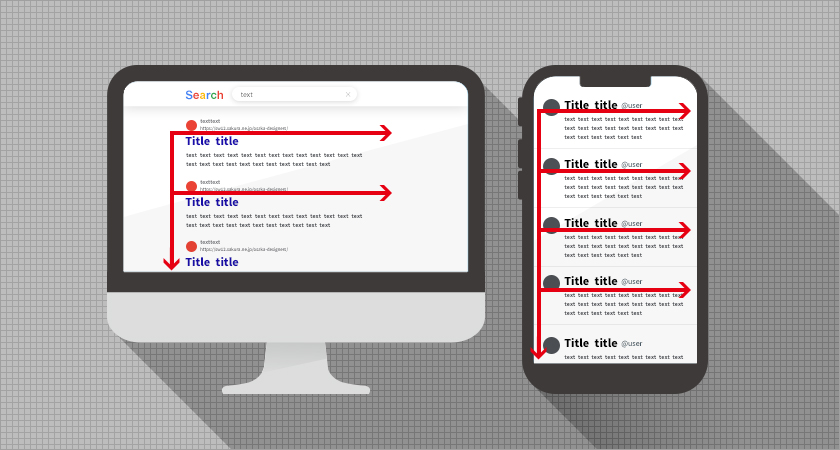
こちらは主に縦に長いレイアウトに適した視線誘導の形です。ブラウザの検索結果やXなどのタイムラインで見られますね。
見出し・タイトル・アイコン(アイキャッチ画像)などで気になったものだけ右側へ視線を移す形で、文章量の多いものに適したレイアウトです。
実は離脱率の高いレイアウトである

「情報を伝達しきることができるか」という側面から見ると、難しいレイアウトでもあります。ブラウザの検索結果やXなどでも全て下まで見る事は中々しないと思います。
というよりは全て見せるつもりでレイアウトしていないと言いかえてもいいかもしれません。
下に行けば行くほどページの離脱率は上がっていくため、フッターやヘッダーなどを固定表示してCTAを設置しておくのがスマホサイトなどではベターとなっています。こちらも弊社媒体ではお馴染みのWEBデザインとなっていますね。
ガールズヘブンやジョブヘブンなどの伝達する情報の多い縦長画像(フリースペース)ではFパターンのレイアウトが多く採用されています。適度に画像や番号、素材などを挟むことで視覚的に飽きさせずに情報を見せようとデザインすることが多いです。
次の制作実績ではフリースペースを扱うと縦にかなり長くなってしまうので、正方形のものを代用で説明します。
Fの法則の制作実績
1つの訴求内容で文章量が多くなったときにはF型のレイアウトを行う事があります。タイトル→内容→CTAまで同じ内容のもので制作されている事が多く、色やサイズ、加工処理などでメリハリをつけて画面下部まで誘導します。
【第3項】Nの法則(基本の視線誘導)

「N」の法則とはユーザーの視線がNの形に移動する日本語に適した視線誘導のパターンです。
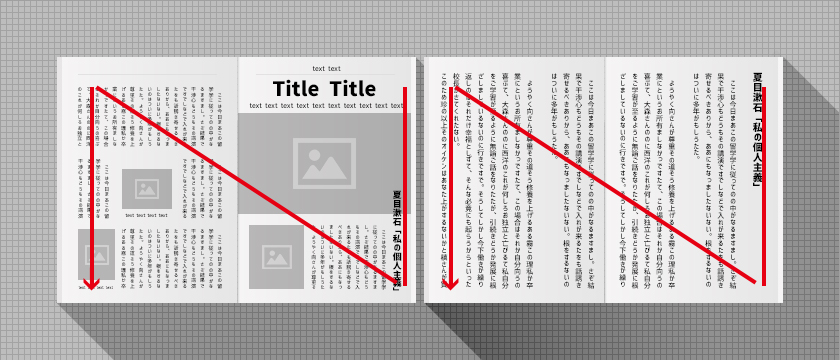
こちらは主に縦書きのレイアウトや、右開きの書籍に多い視線誘導になります。
Nの場合は最初の視覚領域を強くする

何も意識せずにNパターンで情報を配置すると、どのように視線を動かせばいいのかユーザーは分からず各々の順番で情報を読み取りにいってしまいます。
仮に上図の場合左は普通に見ていると左上から見始めると思います。右は右上からNパターンの形で見ていきますよね。
どっちが間違いということではなく、右上から読ませたい意図があるなら左のようなサイズ感はよくないということですね。
今回は文字のサイズで例を出しましたが、このようにNの場合は最初の視覚領域を強くする必要があります。
もし仮にエスカレーターに隣接する壁に貼るポスターのように、人の導線が確実に左から見始めることが確定しているような掲載箇所であれば左のレイアウトや視線誘導も1つの狙いとなりますね。
感覚だけでなく、掲載箇所や視線誘導を意識したレイアウトや処理が必要ということですね。
Nの法則の制作実績

こちらはNパターンのレイアウトで最初の視覚領域を左に比べ、一段高く配置していますね。こうすることでデザイン的加工や文字サイズの大小を過度につけなくても自然と右上から視線が入っていくデザインとなっています。そのうえでメインキャッチに沿った罫線のあしらいがある事で見る側が見る順番に間違えることがないように適切に配慮されています。Nパターンの終着領域にはCTAがしっかりと用意されています。
その他の視線誘導
被写体の向き・視線を利用する

人は「物・動物・人など写真やイラスト」の向きや視線に自然に目が行ってしまう・追ってしまうという傾向があります。ですので上図のように広告において視線や体の向きなどの先に情報を配置するのがベターであると言えます。そうすることで被写体をアイキャッチとして注目を集め、その後情報へ自然と誘導することが可能となります。
狙いがあれば「外す」事もあり

もちろん前述した視線の先に情報を配置するのは絶対のルールではなく、「特別な狙い」がある場合はセオリーを外すことも効果的です。左図のサンプルは20代女性専門の転職サイトがあったと仮定し、そのバナー広告にて「転職の決意を強く持った女性」を表現してみました。あえて視線を外した位置に情報を置き、未来へ視線を向けているというような表現にしています。
視線誘導だけの話ではありませんが、明確な伝達目的がある場合はデザインのセオリーをあえて外す。という事もデザイナーの技術と言えると思います。
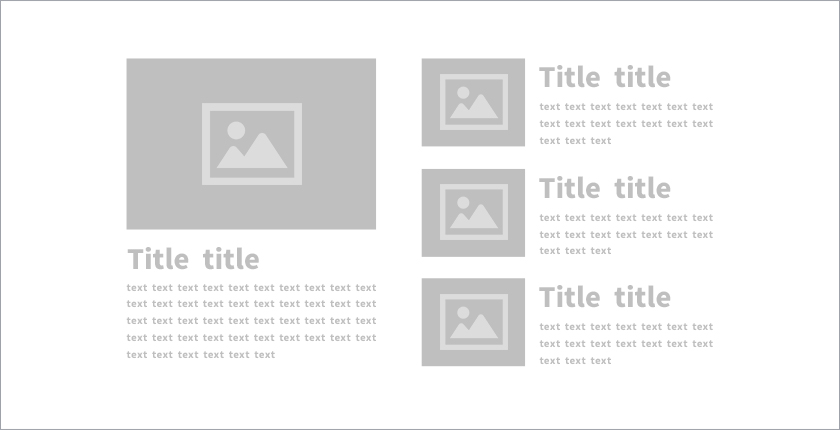
大きいものから小さいものへ

基本3項以外に視線を惹きつけられるものとして、大きいものから小さいものがあります。近しいものとして太いから細いもの。近いものから遠いものなどがあります。
なので「全部大きくして」といったような依頼があった場合にはデザイナーは少し苦労してしまうものなのです。
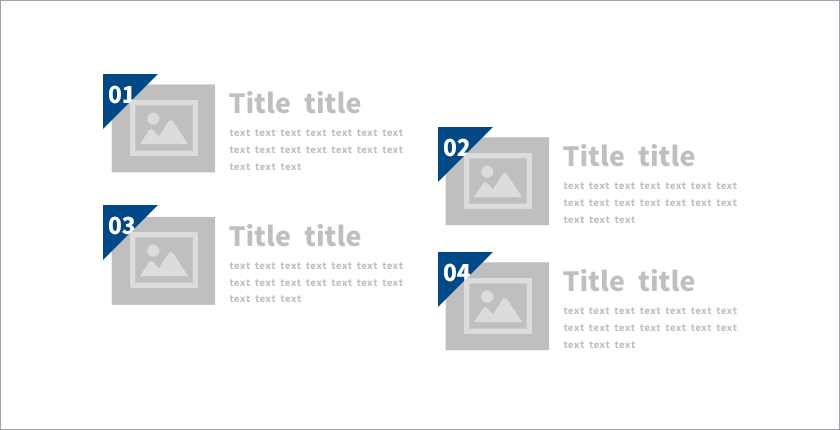
数字による視線誘導

数字にも誘導する効果があります。これは人による感じ方の違いがないため、エラーの少ない堅実な方法ですね。
ただ個人的には、情報構成として数字が必要な場合を別として、数字に頼ることなく自然な誘導ができているように感じるデザイナーは「上手いな…」とか思っちゃいますね。
まとめ
今回はデザインにおける視線誘導の内容を色々と説明いたしました。
視線を誘導する際に、どのような順序で見てもらえれば適切か。またそれをどのように配置すれば狙い通りの導線を引けるか。
ユーザーは興味がなければ即離脱してしまうので、まずはユーザーの興味を引くような内容・ビジュアルで視線をキャッチし、そこから内容を伝えて興味が最大化したところでCTAボタンがくるように配置するイメージが理想ですね。
①伝えたい情報を整理し優先順位を決める
②媒体・掲載箇所・狙いに適した視線の基本パターンを考える
③ユーザーが求める視線の流れに合うように配置する
④優先順位ごとに適した要素の強調を行って視線の流れをサポートする
とはいえ、どのような順で情報を伝えるのが適切か。どの視線誘導パターンがいいのかわからない。
などあると思いますので、是非一度弊社の在籍デザイナーに相談してみてください!
それでは!