
こんにちは、根岸です!
▼▼こちらの記事にて書いているデザイン技術採点の提出物を紹介する記事になります▼▼

【技術採点】デザイナーの技術やランクってどう測定しているの?
去年の四月に新卒で入社してから早一年が経ちました。はやい!
一年前はPhotoshopの使い方も分からなかったことを思い出して感慨深いです。
今回は毎月の技術採点で提出してきたバナーを一部紹介させていただきます!(今回女性写真は全てAI生成で作成したものになります)
このコラムで「根岸に依頼してみようかな」と思っていただけるきっかけになりますと嬉しいです!
【01】かわいい系を抜け出した一枚です

挑戦
入社してから「可愛いものが好きで作りやすい」という理由でかわいい系を作り、提出し続けてきたんですが、この月は自分の中で新しいことに挑戦してみよう!と思い組んだことがない構図・デザインともに新しくチャレンジしてみました。同じ女性を一枚のバナーに二人置くことが今までなかったのでとても大変でした…!
二分割の構図
バナーを制作するにあたって女の子が「受け」「責め」両方できるといったという部分をコンセプトに設定しました。青と赤で全く違う色でバナーをに分割して女の子の二面性を表現しています。バナーを二分割にしていますがキャッチを真ん中に置いて一文にすることで違和感なく読んでいただけるようになっています。
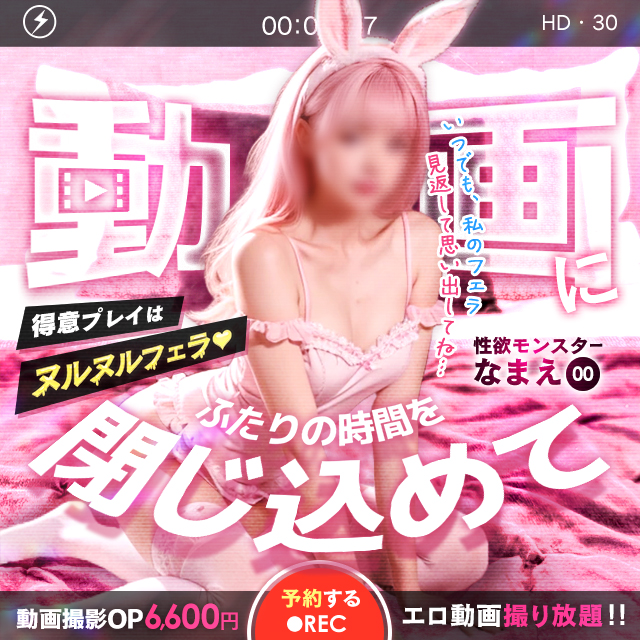
【02】撮影風バナー

カメラで撮影風
このバナーは動画オプションをメインに制作しました。バナーの上下にスマホの撮影画面のUIを作ったりバナー背景をノイズ加工したりと、「撮影可能」という印象を強く持ってもらえるようにしています。
こだわりポイント
こだわりポイントはメインキャッチの「ふたりの時間を閉じ込めて」の文字の置き方です。ただ置くだけではなく文字を女性に添わせることで閉じ込めている表現になっています。
もともとかわいいデザインが好きなのでピンクをたくさん使ったこのバナーは作っててとても楽しかったです!ただ同じ系統の色を使いすぎるのが私の課題点なので、どうにか黄色や青色を差し込んで単調になりすぎないようにしました。
【03】2024年6月の提出です

写真をメインに
女性が抱き合っている構図に惹かれて写真を選びました!実はこの写真胸もくびれも隠れて見えておらず風俗バナーではアピール出来るところが少ない写真になっています。なので真ん中に女性の写真を配置しつつ左右に文字を置いたり、画面の枠に黒い影をつけたりと真ん中に視線を持っていくことで唯一この写真で見えている「顔」をアピールしています。
サブキャッチよりサイズが小さいメインキャッチ
普段何気なく広告などを目にされてると思いますが、一般的に文章を読む順番・視線の流れはある程度決まっていることをご存じでしょうか?縦書きなら小説や新聞のように右上から左下にかけて読んでいく「N」の配置、横書きなら左上から右下に読んでいく「Z」の配置とされています。このバナーではその法則を無視した「N」の配置の配置の途中の真ん中に文字を置くことで左右よりサイズ感は小さいですが、「2人同時に抱ける」というコンセプトに目がとまるようになっています。
まとめ
ご覧いただきありがとうございます!採点の度に悩むことはありますが新しいことに挑戦して、成長していきたいです!


