
こんにちは!デザイン部責任者の平野です。
これまでのデザイナー人生の中で、ごく稀にですが営業に「これ手抜きましたよね?」と言われる事がありました。
これ結構傷つくんですよね。しかも大体の場合が手を抜いていない…。
きっと仕上がりが気に入らなかったのだと思いますが、デザイナーとして言いたいのは
その方にとって「気に入った=手が込んでいる」「気に入らない=手を抜いている」ではないので、
「これは気に入らない!」と真っすぐ伝えてほしい…。
1つ言えるのは断じて僕は「バレるような手の抜き方はしない!」という事です。(手抜くことあるんかい!)
自分の首を自分で締めているようですが、今回はあくまで個人的に思うデザイナーの”仕事の細かさ“が出るポイントを文字処理にフォーカスして紹介していきます。
前提として

「手を抜く」と言っていますが、厳密に言うとデザインにおいての工数調整のポイントだと解釈してください。
決して「雑」とか「いい加減」な仕事をするという意味ではありません。
デザインにはゴールがなく、作りこもうと思えばいくらでも工数をかけて時間を費やせてしまいます。
あと数ミリ、数ピクセル右?左?みたいな調整を納品をお待たせしている状態で無限にするわけにはいかないので、
デザイナーはどういったところで工数調整を行っているのか。
というポイントの紹介になりますので、ご安心ください。
文字処理
文字や文章を読みやすく、美しくデザインする手法をタイポグラフィとも言いますが、僕は初心者がデザインするにあたって一番素人感が出てしまうポイントが文字の処理(タイポグラフィ)だと思っています。デザイナーたちはどのような部分にこだわって文字を処理しているのか、普段説明されることがないと思いますので、ぜひご覧になってください。
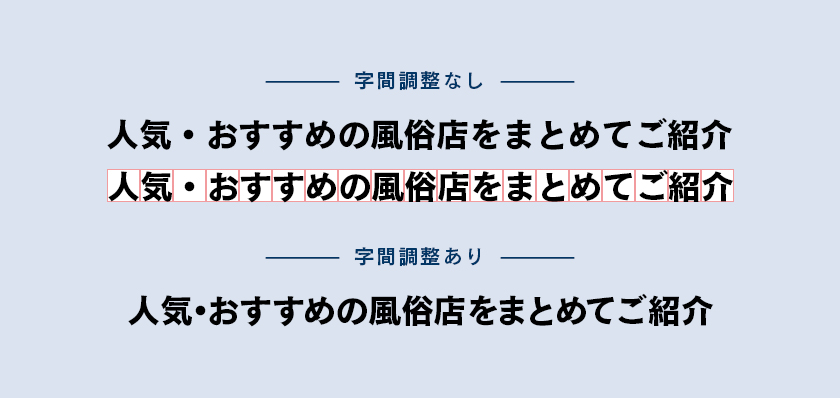
字間の調整

字間というのは文字と文字の間のスペースです。こちらがデフォルトの何も調整していない状態だとデータ上均等な配置になります。上図の四角のマスの中に入れているのが分かりやすいかと思います。ただし文字ごとに空いて見えるスペースは異なります。
フォントの種類や句読点、画数やひらがな・カタカナ・漢字・アルファベット・数字などスペースは様々です。
それぞれのスペースに合わせ1文字ずつ数ピクセル単位の調整を行っていく処理をすることで、自然と読みやすい状態にするのが字間調整です。
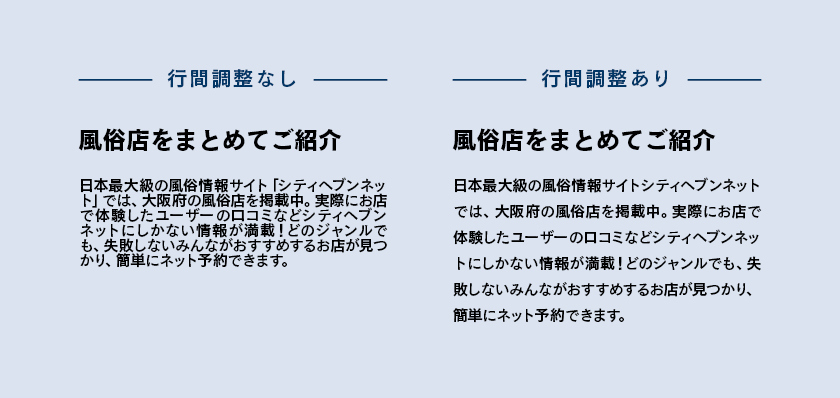
行間の調整


行間というのは文字の行と行の間のスペースになります。これも字間と同様に数ピクセル単位で調整していきます。
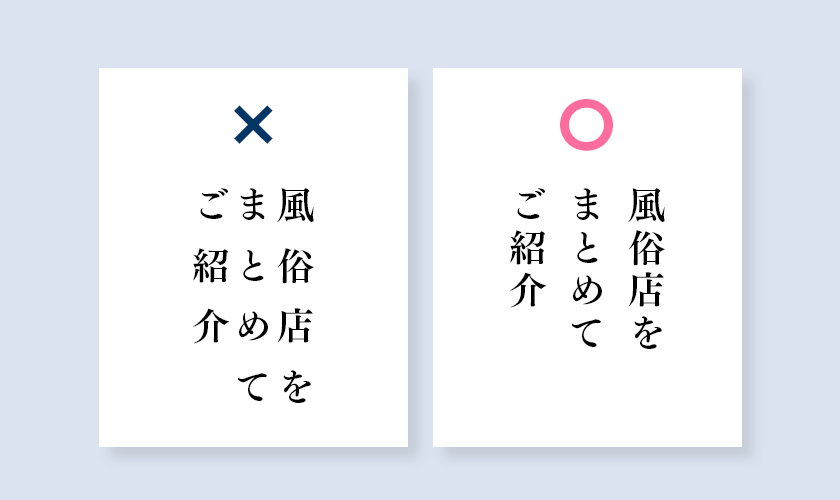
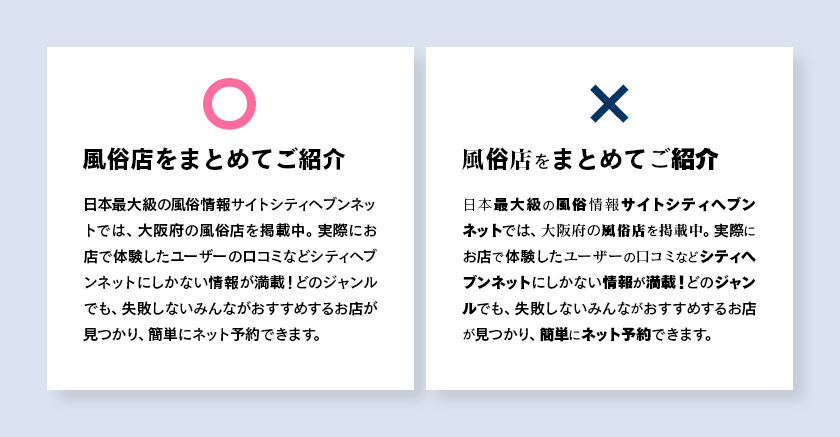
字間と行間のバランスを間違えると極端に読みにくくなってしまうのです。日本人は文字を縦にも横にも読む文化がありますので、字間より行間を広くとる必要があります。左図の「×」ようにバランスが取れていないと、日本人は無意識的に「ごま風?」と読み始める位置を間違えてしまう人種なんですね。文化って面白い…。
フォントサイズ・太さ・ベースライン・長体・平体の調整

フォントサイズの調整
単純に文字ごとの大きさの調整です。ヘブンでよくあるのはコース料金の数字以外を小さくするものですね。数字が印象的になるのがわかると思います。
太さ(ウェイト)の調整
同じフォントの中にも太さの種類がある場合があります。左図だと「」を細くして中の”調整”という文字を強調しています。
高さ(ベースライン)の調整
例えばハイフンは英語の小文字をベースに作られている事が多く、位置が下になっています。左図では文字の中央に合わせています。
長体・平体の調整
文字の縦横の比率調整になります。基本的にはフォント会社がデザインしているので無調整がフォントとしては一番美しいのですが、デザインの雰囲気に合わせて調整をしたりもします。
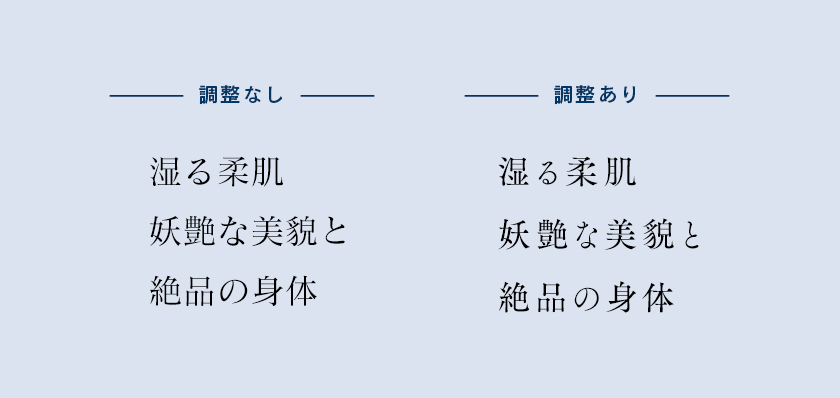
調整の例

デザインの雰囲気次第ではありますが、上図のように1文字ずつ処理を変える事もあります。
例えば上図の左は「FOT-マティス Pro」というフォントの「M」という太さで「34pt」のサイズで打っただけの状態です。
これを「FOT-筑紫Aオールド明朝 Pr6N」というフォントにし、漢字を「M」、ひらがなを「R」の太さに変えて漢字は「34pt」ひらがなは「32pt」でサイズを変更。さらに漢字の横幅を「97%」にして少し長体をかけて、字間・行間ともに調整しています。
効率を上げて生産性を高めてたくさんの店舗様にデザインを届けるにはできるだけ、品質そのままに工数を下げていく必要があります。調整なしの方は文字を打ち込むという1つの工数で終わりですが、調整した方は1文字ずつ処理をしているので、同じ文字情報を伝えるだけでも、実は工数が10倍以上かかっているのです。
ただこの調整によって少し雰囲気が違うのが分かりますよね。
今回は合わせるテイストが特にないので、なんとなくで調整しましたが、これをデザインによって調整するのです。
やりすぎはNG

何もかも手を込めればいいってわけではありません。上図のようになってしまうと怪文書みたいになってしまっていますね。
文章においては1文字ずつ・単語ごとの変化はNGです。小説や教科書の文章が一文字ずつ変わっているのは見たことがないですよね?
媒体・掲載箇所・状態によって読みやすい形があるので、節度と知識をもって処理を行う必要があります。
大事なのは「美しさ」と「読みやすさ」
さてここまで色々と書いてきましたが、実はまだ文字の造形・フォルムに関する事だけです。
ここに色の調整だったり、影を入れたり、立体的にしたり、レイアウトを凝ってみたりと様々な要素が絡んでくるので、実は文字という要素だけでたくさんの工数がかかる事がお分かりになるかと思います。
さらに1つずつ気を付けて手を入れたから必ずしも「〇」というわけでもなく、最終的に「美しく・読みやすい」のがゴールです。
そのためにデザイナーは「この文字は1ピクセル右の方がいい?いや、やっぱり左か?」とピクセル単位で調整しているんですね。
まとめ
今回は個人的に思うデザイナーの仕事の細かさが出る文字処理のポイントを紹介しました。
普段バナーを見るときにはあまり着目しないポイントかと思いますが、実は細かい仕事をたくさんしています。
(これを「手抜き」と言われた時には、目が血走ってしまうわけですね~~。)
これから制作実績をご覧になる際に見るポイントが少し変わってくるかもしれません。
ただ、デザイナーによって経験や感覚・考え方がそれぞれなので、今回の例はあくまで個人的見解だとご理解ください。
相性の有無もありますので、ぜひ信頼できるいいデザイナーを探してみてください!
どうでもいいですが「手抜き」というワードが下ネタに感じるのは職業病でしょうか…
…
…
それでは!


