
こんにちは!デザイン部責任者の平野です。
デザイナーをしていると色に悩むことがよくあります。
そのたび勉強などをしていると自然と知識やうんちく・いわゆる雑学が溜まっていったりします。
今回は色の基本知識と、人に話して少し「ドヤ顔」ができるような雑学を書いてみます!
目次
基本知識
色の三属性

色相
色相とは光による色の変化「色味」のことを指します。左図のような「色相環」という輪になった図を見たことがあるかもしれませんが、これの隣り合う色が「類似色」と呼ばれ統一感のある配色で、反対にある色が「補色」と呼ばれ、お互いを引き立てる配色になります。
明度
色を明るさで分けたときの明暗の度合いです。明度が高いほど色が明るくなり白色に近づき、明度が低いほど色が暗くなり黒色に近づきます。文字や被写体の色の明度差を大きく取ることで、文字を読みやすくしたり被写体をはっきりさせることができます。
彩度
彩度とは鮮やかさの度合いです。彩度が高い色ほど、鮮やかで派手な色になり、見た人にインパクトを与えることができます。彩度が低い色ほど落ち着いた、地味な色になっていきます。同じ色相・明度であっても、彩度が高ければより鮮明に見えます。
発色方法
色の三属性が分かったところで、そもそも「色」というものがどのように”発色”しているかご存知でしょうか?
細かい解説は省きますが、人は「光」が目に飛び込んでくることで色を認識しています。
発色方法には、「加法混色」と「減法混色」という二つの方法があるので、まずはそちらから説明します。
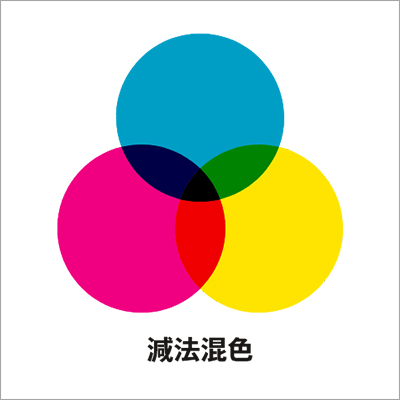
減法混色

基本的には白(紙色)を下地として、
C(シアン)
M(マゼンダ)
Y(イエロー)
K(ブラック)
のインクを組み合わせることによって色を作ります。
この発色の特徴は”混ぜれば混ぜるほど黒く・暗くなる”という点です。
減法混色とは印刷(塗装)物における色の発色方法になり、人によって見え方が変わるという事が比較的少ないものとなります。
ただ印刷をする紙の種類・質感、また印刷会社によって変化が感じられる可能性もあります。
完全に同じにするにはインクや印刷機器などをすべて統一して出力する必要があります。
加法混色

こちらは黒を下地として
R(赤)
G(緑)
B(青)
の光を組み合わせることによって色を作ります。
この発色の特徴は”混ぜれば混ぜるほど白く・明るくなる”という点です。
加法混色とはテレビ・PC・スマートフォンなどモニター・スクリーンにおける色の発色方法となり、視認する個人のモニターの設定などによって色味が変化することが多くある色となります。
加法混色による配色については環境によってある程度の差異があることを予め許容する必要があります。
上記2つの発色の違いがあるためWEBにおける色の作り方と、印刷物の色の作り方には大きな違いがあります。印刷する予定のデータをモニターで確認したあと実際に印刷すると「あれ?色が違う?」なんて事がよくあります。それはいかに印刷用のデータ作成をしていてもモニターで見ている以上、発色の方法がそもそも違うためです。
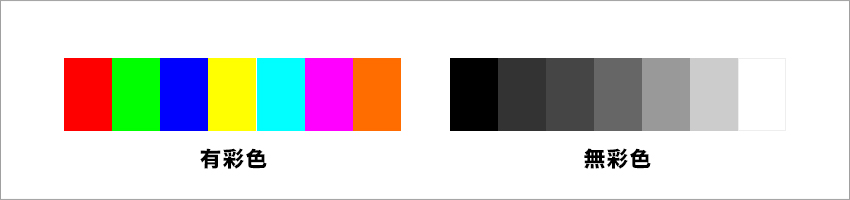
有彩色と無彩色

赤だったり青だったり、色味のあるものすべての色を「有彩色」と呼び、黒と白のグラデーション上にある色を「無彩色」と呼びます。有彩色は組み合わせによって様々な表現や感覚を与える事ができる一方、逆に効果を打ち消し合う事もあります。無彩色は無機質で固い印象である一方、色味を持たないのでどの有彩色と組み合わせても馴染む・相性がいい傾向があります。
実際の制作実績での配色実例
ここからは実際の掲載している制作実績の実例から紹介・解説いたします。
※画像はクリックで拡大します。
色数を絞った配色例


制作者:平野智也
赤の有彩色を明度を変えて使用しています。メインの色含め、全体の明度を暗くすることで、店名やキャッチコピーの白が映えるようにしています。背景の文字は構成が質素にならないように、明度の高低や文字サイズの大小を調整することで、少ない色数で統一感を出しながら印象的に仕上げています。
類似色による配色例


制作者:木下 那麻
こちらは有彩色の数は多いものの類似色(同系色)でまとめています。全体を彩度低めの落ち着いた雰囲気を統一し、金額など差別化できている事と、あえて小さい文字も無彩色の黒ではなく、黒に近い深い茶色を使用することで女性の衣装や素材であしらわれたチョコとも親和性が高くまとめられています。
補色による配色例


制作者:田中幹大
文字の配色が色相環の反対位置に属する「補色」による配色です。どちらも引き立つ配色なので、背景は無彩色「白」の上で行っていますね。この配色の中にさらに色を追加していったり、扱い方を間違えると、まとめるのが難しくなったり毒々しく感じたりなどするため、補色配色の時は注意が必要です。
カラフルな配色例


制作者:倉又麻衣佳
こちらは色数が多くカラフルな印象の仕上げになっています。明度・彩度ともに高いため「明るく・元気」な印象の配色で、年齢層的に「若い」印象を生みます。学園系のお店に多い配色です。色数が多い分、まとめるには文字に境界線を付けたり、素材やアイテムを使う事が多くなっていく傾向があります。
メタリックな配色例


制作者:杉本明
配色と言っていいのか微妙ですが、パチンコ広告風になったりするとグラデーションを使ったメタリックな質感のものも増えてきます。細かい配色の調整というよりは、質感・勢い・インパクトなどの重要性が高く、周りの光などで演出効果を加えることが多くなります。
モノクロの配色例


制作者:鍛冶 元輝
こちらは文字やあしらいに一切の有彩色を使っていません。色味に統一感のある写真だったり、印象的な写真などを用いる場合にあえて有彩色を使わないという事もあります。そうすることで写真のインパクトがそのままに伝わるようになるのです。
色にまつわる雑学
ここまで色の基本知識や過去の制作実績から配色例を見て解説してきましたが、ここからは色にまつわる雑学になります。
1.医者の手術着が白衣ではなく青や緑なのには理由がある
目は見ている色とは反対の色を網膜上に作り出すという機能があります。これは目への刺激を回復させるために必要な機能で、赤い色を凝視し続けた後に白いものを見ると、補色関係にある青や緑の色がだんだんと出てきます。
手術中においては赤い血を見続けますし、緊急性が高く時間に制限がある場合もあるため、目が慣れるまで手を止めるという事態になることを防ぐために色がつけられています。
2.宇宙って実はベージュ色
宇宙をイメージすると黒のイメージが強いと思いますが、実はカフェラテのようなベージュなんだそう。
恒星の放つ光は人間の目には見えない赤外線や紫外線の波長などがあり、それらを全部含めて混ぜて平均化するとベージュになるようです。ちなみにこのベージュの色を「コズミック・ラテ」と言います。なんかかっこいい。
3.女性の方が色に関する感度が4倍も高い
女性は色の識別できる感度が高い傾向にあり、男性より差異に敏感です。その代わりに男性は動体視力が高いようです。
言われてみれば口紅・リップなんかは男性から見れば同じ色じゃないの?というのがたくさん並んでいたりしますよね。
4.非常口が緑色なのは火災時のため
非常口のマークが緑色なのは赤の補色関係にあるためです。
火災時、炎の赤色の中であっても見やすい色であるように設定されているのです。
5.実は金・銀・銅という色はない
金・銀・銅は、色として表現されることが多いですが、実際にはそれぞれの金属特有の光の反射による見え方です。
これら物質なので単なる「色」とは異なります。
物質自体を再現はできないので色のグラデーションによって表現を代用していたりします。
なので厳密にいうとそもそも金銀銅という色は存在しない。ただし慣用的にはやむを得ず使っているという特殊な色なのです。
まとめ
今回の色の話はいかがでしたか?
デザインの勉強をしていないと知らない内容もあったのではないでしょうか?
色にまつわる雑学なんて知らない人が多いと思うので、ドヤ顔で話して博識ぶっちゃいましょう~。
デザインが必要なときは是非、弊社のデザイナーに色のことなど相談してみてください。
それでは!


