
こんにちは!デザイン部責任者の平野です。
普段デザインを考えるうえで、見た目の派手さやインパクトなどに注目してしまいがちですが、
見落としがちな要素のひとつとして「重心」というものがあります。
この重心を意識することで、視覚的な安定感を生み出し、ユーザーにとって心地よいレイアウトを提供できるんですね~。
今回はその「重心・レイアウト」について書いていきたいと思います!
要素には「重い・軽い」が存在する
デザインを構成する要素には、実際には質量・重量が存在していないのに重く感じるものと軽く感じるものがあります。
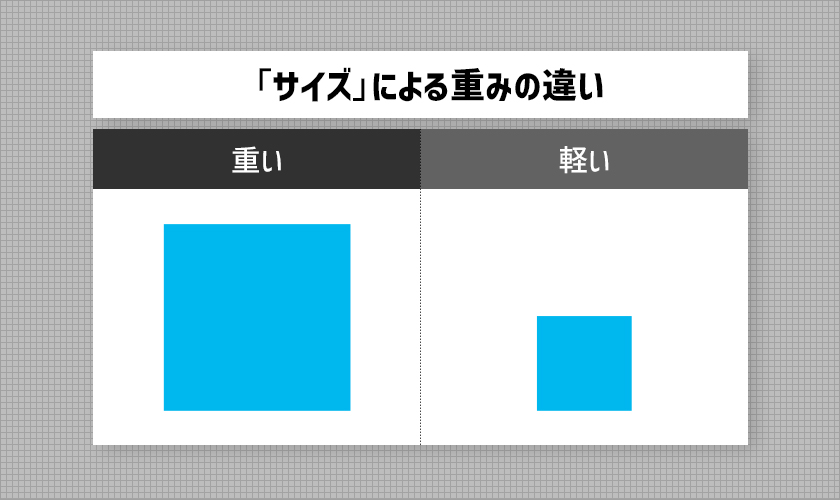
ざっくりと下記の画像・表のようなものがあります。

| ジャンル | 重い | 軽い |
|---|---|---|
| サイズ | 大きい | 小さい |
| 色 | 暗く濃い | 明るく淡い |
| 文字 | ゴシック体・サンセリフ体 | 明朝体・セリフ体 |
| 間(マージン・ホワイトスペース) | 間が狭い | 間が広い |
| 写真・イラスト | 寄り | 引き |
この重い・軽いの調整によって、デザイン内で視覚的なウェイトが集中する場所が変わってきます。
人は無意識に目の動きや視線の流れを重心に向ける傾向があるため、
デザインの重心が適切に配置されていると自然な視線の運びへと誘導ができます。
たとえば、重心が画面の左下に偏っていると、デザイン全体が「傾いて」見えることがあったり、
バランスが欠けている印象を与え、情報の優先順位が曖昧になることがあったりもします。
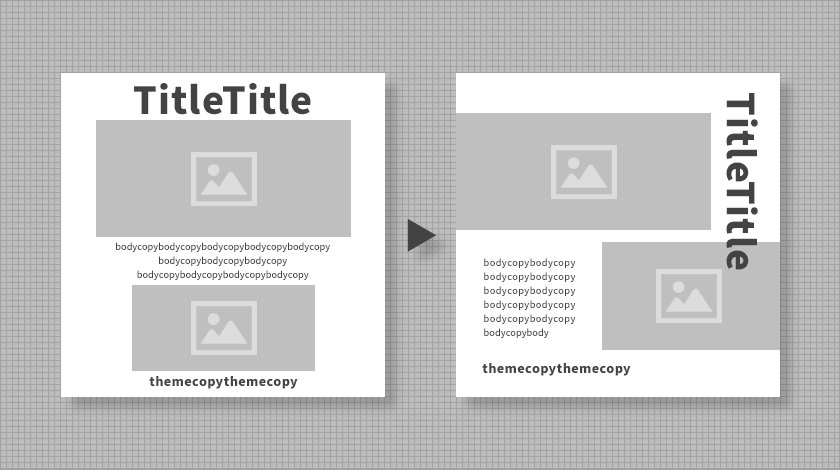
左右の重心を取る

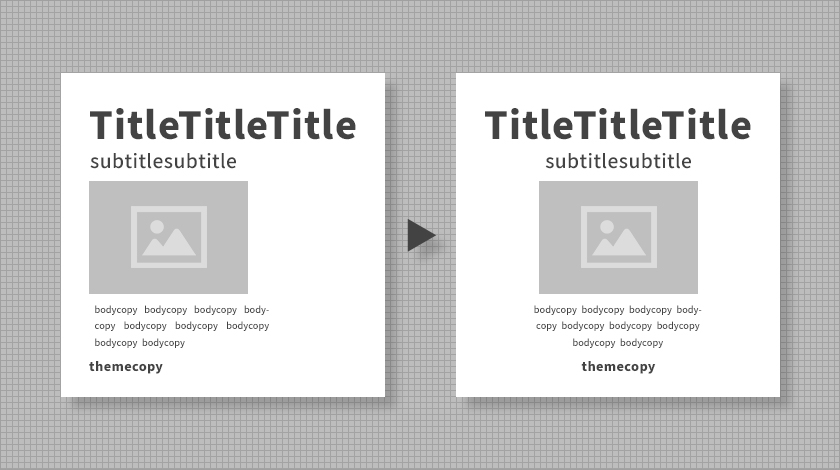
文字の組み方や画像などの重みが左右どちらかに偏ると、バランスが崩れて見えてしまいます。
文字の量や各要素のパーツの量にもよりますが、上図の場合だと中央揃えにするとバランスが取れます。
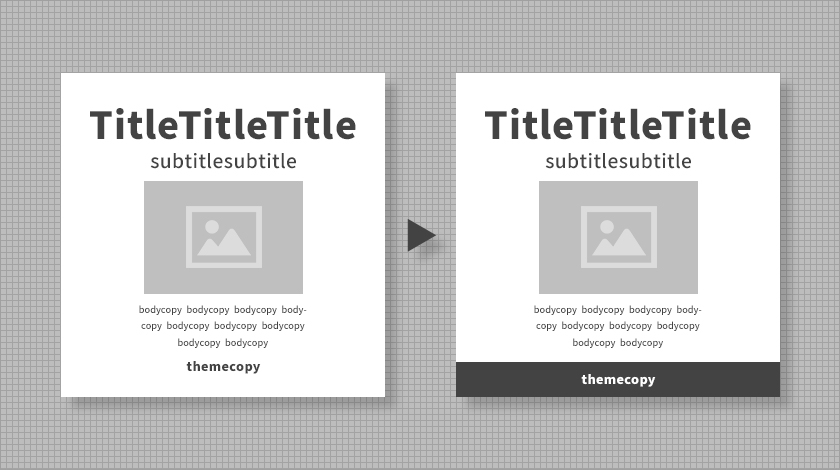
上下の重心を取る

先程の状態では見比べたときに中央揃えになっている事でバランスが取れたように見えますが、
この状態ではまだ上下のバランスが悪く、タイトル部分が大きく「頭でっかち」な印象です。
下に帯を敷くことで重みを下に足すようにすれば、バランスが取れてグッと締まった印象になるかと思います。
少しだけ下に重心を少し傾けると安定感のある印象にすることができます。
不規則に重心を取る

面積に対して構成する要素が多くなってくると中央揃えだけでは窮屈な印象になる場合があります。
その場合は要素ごとの重みを考慮しながら不規則にバランスを取ります。
うまくバランスを取ることができれば、広告内に動きが出るため視覚的に飽きにくく見やすい状態になりますね。
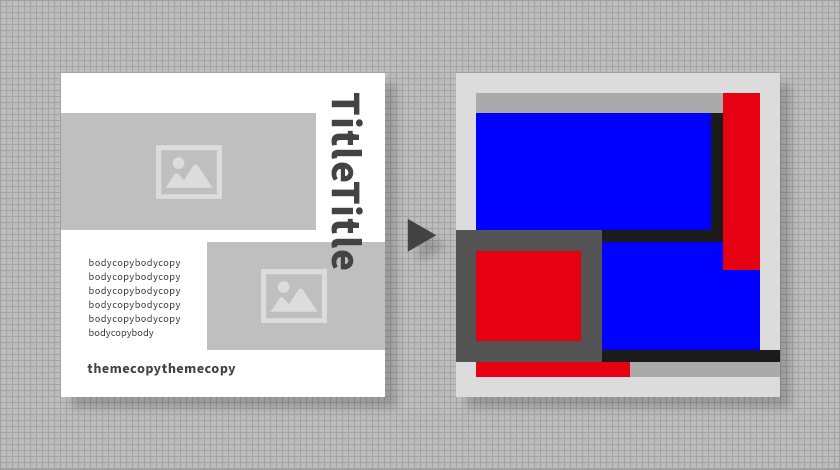
ブロックとして捉える
上図3例を左右比較して見ると、何となく右が重心を取れている・バランスが取れている事が感覚的に理解できるかと思います。
では実際、どのようにバランスを取っていくべきなのかは要素をブロックとして捉える感覚になります。
下図では先程の不規則な例が、なぜバランスが取れているのかを解説します。

各要素を色分けしてブロックにしてみました。(赤色=文字・青色=画像・灰色=マージン・ホワイトスペース)
ポイントは何も配置していない余白もブロックとして捉えることですね。
(ここからはスライド2枚目を確認しながら読んでください)
画像を上下に大きく分けて見てみると、赤と青は上部の方がサイズが大きい。しかく下部の方が要素が多く、「間が狭い」状態になっているので、上下どちらからに偏り過ぎることのない位置でバランスを取っています。
それに加えて灰色ブロックのホワイトスペースも適切に取っていきます。
①は画像全体に対して均等に余白を取っています。
②は上下に対する余白ですが、少しだけ上を大きめに取っています。
③は各要素の間に位置する余白なので均等なサイズで取っています。
④は文字の要素に対しても均等に余白を取っています。
こういった余白もブロックとして捉えて適切に配置することで画像全体でバランスを取っているんですね。
ちなみに②はなぜ上下でサイズを変えたのかと言うと、上を少し軽い印象にした方が全体がバランスよく見えるためです。
何もかもを緻密に捉える必要はありませんが、こういった差引をデザイナーは考えながらデザインを引いています。
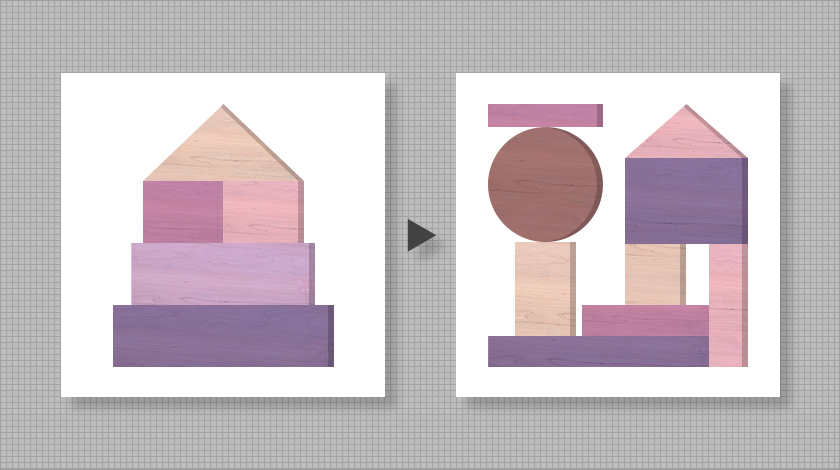
積み木として考える

前述したブロックを積み木のように考えて組み上げていくとバランスの良し悪しが感覚的に分かってきます。
上図において
【左】安定感はあるものの面白みにかける印象がある(組み上げるのは容易)
【右】不規則ゆえに凝って見え、面白みがある(組み上げるのが難しい)
のような感覚がなんとなく分かっていただけるかと思います。
これに加えキャッチコピーなど情報面の内容や量の強弱、写真などビジュアルの強弱も要素として入ってくるので、デザイナーはここから総合的に考え、判断してレイアウトを組み上げていきます。
何もかも右のように面白みのあるレイアウトが必要なわけではなく、あるていど固さ・真面目さという印象が必要なものは左のようなカチッとした印象がいい場合もありますので、目的に沿ったレイアウトを適切に行うことが重要ということになります。
まとめ
今回はレイアウトにおいて考える「重心」の話となりました。
普段見ている広告にも色々な配置があり「なぜここに配置されたんだろう?」を考えて見てみると面白さやテクニックを感じるポイントがあるかもしれませんね。依頼の際、ざっくりラフを書いたとしても事細かに配置まで考えて指示する機会は少ないと思いますので、是非弊社のデザイナー達にそういった点はお任せください!
まずは在籍デザイナーや制作実績から頼んでみたいデザイナーを探してみてください!
それでは!


